
An experiment setting up a Blazor website with Telerik UI components, a ButterCMS blog and Disqus comments
by Patrick Lee on 29 Apr 2019 in categories tech with tags ASP.NET Core Azure Blazor ButterCMS Disqus TelerikDeveloping web apps with little (perhaps no) Javascript?
Microsoft's new Blazor technology is extremely interesting, because it offers the possibility of writing web apps using little or no Javascript.
Until now, most websites typically require code to be written in at least two languages: Javascript for the client (browser) side, and C# (my preference, but others may prefer php, python, C++, VB.net, or other languages) for the server side.
That not only increases the learning curve, but also adds extra work when communicating between the server and the browser (e.g. dates have very different formats in Javascript and C#).
So Blazor which is still only in Preview mode (like ASP.NET Core 3.0 and Visual Studio 2019 v 16.1 Preview 2 which are needed for it) looks as if it might significantly reduce the learning curve and pain of developing complex web apps.
The basic Blazor site available from Visual Studio 2019 v 16.1 Preview 2 comes with 2 small examples of interactivity that would normally be done using some javascript: updating a counter via clicking a button, and displaying data (retrieved from the server) in a table.
Using Blazor for a more complex example: a blog with commenting allowed
As an experiment, I decided to try using Blazor for some something closer to a real world application and in the process to try out Telerik's new user interface components for Blazor (also in Preview, which of course makes sense because Blazor may change quite a bit before it is released).
I wanted to try setting up a Blazor website that could be used not only for standard pages (of the sort in Microsoft's Blazor template), but that could also be used for blogging. For this purpose, I decided to try using a headless blog (i.e. one without a user interface), specifically ButterCMS.
I also wanted any visitors to be able to interact with the blog by leaving comments, so I decided to try using Disqus (one of the tools that ButterCMS recommend , since ButterCMS doesn't provide a commenting facility itself).
After a few gotchas (not surprising since all the products are in preview), I got things to work reasonably well.
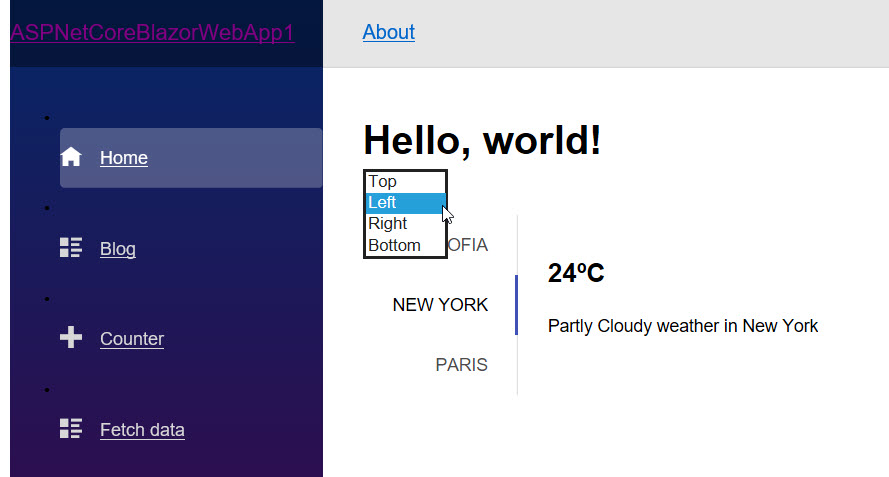
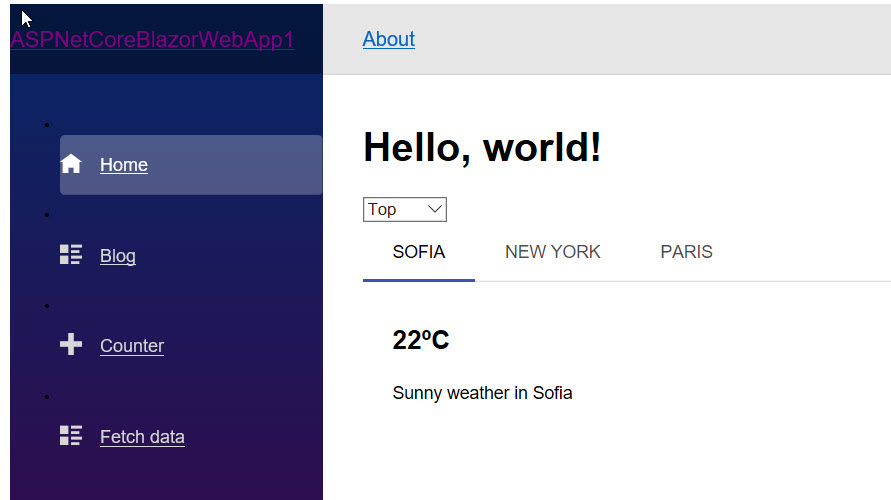
For example, here is the Telerik TabStrip for Blazer in operation after clicking the dropdown list to tell it to put the tabs on the left:
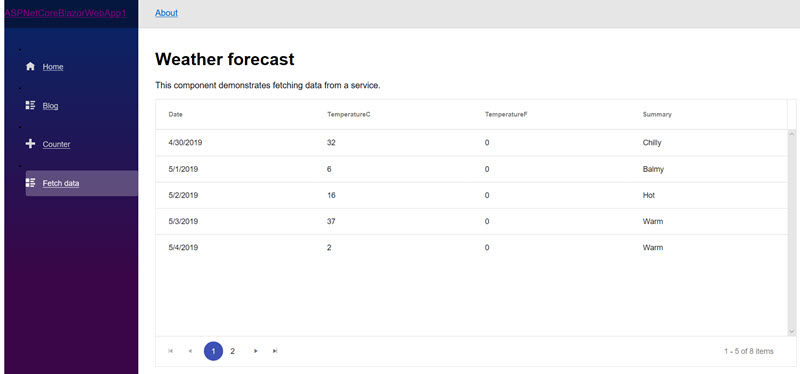
and here is the Blazor template project's Fetch Data page amended to use the Telerik Grid for Blazor (I increased the number of records from 5 to 8 to showcase the grid's paging ability, and note that the Fahrenheit temperature column should be removed as the template project is not setting it - it is zero in all cases):
Integrating with ButterCMS
ButterCMS provide helpful examples of how to call their <abbr title="Application Programming Interface">API</abbr> in an ASP.Net MVC web app, and it only needed a few alterations to get this to work with Blazer's Razor pages.
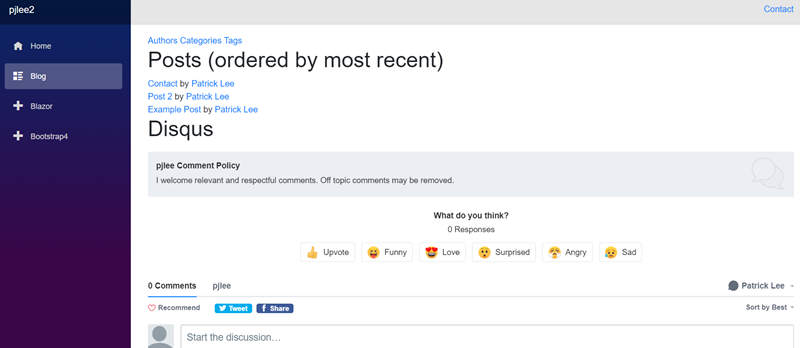
Integrating with Disqus was a bit more difficult, because for the first time I had to resort to using Javascript, because that is how Disqus integrates with websites at the moment. (Maybe they'll write an API that can be called directly from Blazer C# code in future). And that required using Interop between Blazer and Javascript. But after some experiments and some very quick and useful help from Microsoft's Luke Latham (many thanks, Luke!) I got that working too:
A few problems (not surprisingly since all the technology is still in preview):
I did notice that if anything went wrong (e.g. i'd put a typo in the javascript - something that is much easier to do than in C# where Visual Studio is much more likely to pick it up before run time), then the Blazer navigation seemed to stop working.
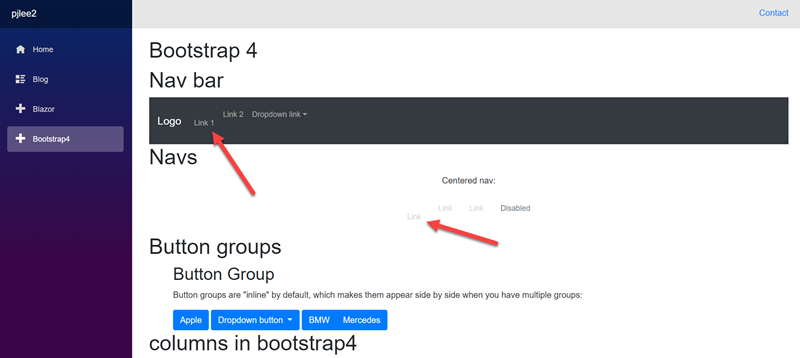
More significant is that so far I have been unable to get Bootstrap 4 styling to work properly in the Blazer project. At first I thought this might be because I had had to change the css and js files from the Blazer default project ones to the ones needed by the Telerik UI components for Blazer. But even after reverting to the default Blazer project ones, some basic things like getting navigation buttons/links to line up properly:

Some of the gotchas I encountered
When publishing to Azure, I needed to add the ASP NET Core 3.0 runtime extension to the app service to avoid an error (see my comment here on docs.microsoft.com).
With regard to getting the javascript interop to work with Disqus, please the conversation here with Microsoft's very helpful Luke Latham.
Conclusion
I really like Blazor so far, and was very pleasantly surprised that it is already possible to produce quite a complex site (particularly the integration with ButterCMS and Disqus) already, while it is still in Preview. I need to look into why the Bootstrap 4 formatting isn't working properly though. When I have time (which I hope will be in a few weeks) I would definitely like to return to this!